Список самых востребованных WordPress plugin-ов, подходящих почти под любой блог.
Akismet – плагин для фильтрации спам-комментариев. Для активации требуется Akismet API key.
Crayon Syntax Highlighter – подсвечник кода, поддерживает много языков и тем оформления.
Google XML Sitemaps – автоматический генератор Sitemap.xml для поисковых роботов.
Hansel & Gretel – хлебные крошки по микроформату http://schema.org/WebPage breadcrumb.
SEO Ultimate – полезный плагин для простого SEO. В дополнение к стандартным фишкам таких плагинов, имеет монитор 404 страниц.
Use Google Libraries – заменяет внутресайтовые jquery и пр. на Hosted by Google, что полезно.
W3 Total Cache – универсальный кеш-плагин. Умеет кешировать в memcache, apc. Требует внесения изменений в .htaccess.
WP-reCAPTCHA – reCaptcha для комментариев.
Yandex WebMaster – показывает инфу из Яндекс.Вебмастера на Dashboard WordPress-а.
Показывает немного, а как-то так:
Quoting index (tYC): 0
Pages in index: 37 (crawled: 80)
Your site was last indexed:2013-08-01T04:21:04 (103 hours ago).
Last update: 0 minutes ago.
Plugin access will be expired: 01 Feb 2014.
Яндекс.ПДС Пингер / Yandex Site search pinger – пингует Яндекс.Поиск по сайту. Официальный плагин от Яндекса собственно.

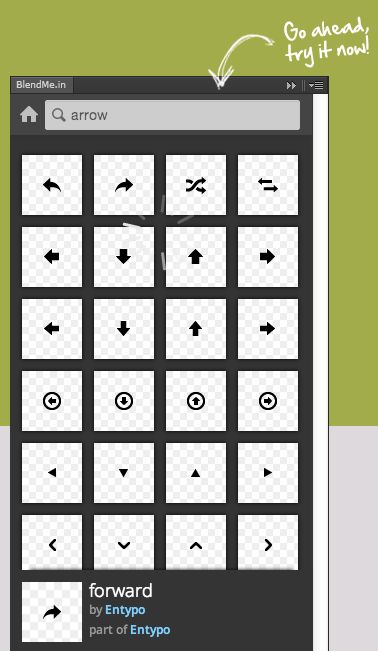
 Сайт плагина: http://blendme.in/
Сайт плагина: http://blendme.in/ Следующий плагин называется CSS3Ps. Суть проста – при нажатии генерирует CSS3 код для каждого выбранного слоя. Поддерживает тени, обводки, свечения, border-radius. Помимо CSS3 может также генерировать SASS/SCSS.
Следующий плагин называется CSS3Ps. Суть проста – при нажатии генерирует CSS3 код для каждого выбранного слоя. Поддерживает тени, обводки, свечения, border-radius. Помимо CSS3 может также генерировать SASS/SCSS.