Пример реализации в архиве ниже
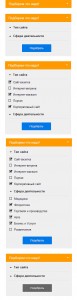
Выпадающие checkbox только css
Галочки сделаны с помощью fontawesome
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 |
<div class="checkboxes_right"> <input type="checkbox" name="tab_1" id="u_need"> <label class="inp_radio head_check" for="u_need">Подберем что надо!<p class="caret"></p> </label> <div id="u_need_content"> <input type="checkbox" name="tab_2" id="u_need_tip"> <label class="inp_radio black" for="u_need_tip"><p class="caret"></p>Тип сайта </label> <div id="u_need_tip_content"> <input type="checkbox" name="tab_3" id="u_need_tip_1"> <label class="inp_radio" for="u_need_tip_1"><span><i class="fa fa-check"></i></span>Сайт-визитка </label> <input type="checkbox" name="tab_3" id="u_need_tip_2"> <label class="inp_radio" for="u_need_tip_2"><span><i class="fa fa-check"></i></span>Интернет-витрина </label> <input type="checkbox" name="tab_3" id="u_need_tip_3"> <label class="inp_radio" for="u_need_tip_3"><span><i class="fa fa-check"></i></span>Интернет-магазин </label> <input type="checkbox" name="tab_3" id="u_need_tip_4"> <label class="inp_radio" for="u_need_tip_4"><span><i class="fa fa-check"></i></span>Портал </label> <input type="checkbox" name="tab_3" id="u_need_tip_5"> <label class="inp_radio" for="u_need_tip_5"><span><i class="fa fa-check"></i></span>Корпоративный сайт </label> </div> <input type="checkbox" name="tab_2" id="u_need_sfera"> <label class="inp_radio black" for="u_need_sfera"><p class="caret"></p>Сфера деятельности </label> <div id="u_need_sfera_content"> <input type="checkbox" name="tab_3" id="u_need_sfera_1"> <label class="inp_radio" for="u_need_sfera_1"><span><i class="fa fa-check"></i></span>Медицина </label> <input type="checkbox" name="tab_3" id="u_need_sfera_2"> <label class="inp_radio" for="u_need_sfera_2"><span><i class="fa fa-check"></i></span>Флористика </label> <input type="checkbox" name="tab_3" id="u_need_sfera_3"> <label class="inp_radio" for="u_need_sfera_3"><span><i class="fa fa-check"></i></span>Торговля и производство </label> <input type="checkbox" name="tab_3" id="u_need_sfera_4"> <label class="inp_radio" for="u_need_sfera_4"><span><i class="fa fa-check"></i></span>Авто </label> <input type="checkbox" name="tab_3" id="u_need_sfera_5"> <label class="inp_radio" for="u_need_sfera_5"><span><i class="fa fa-check"></i></span>Бизнес и Услуги </label> <input type="checkbox" name="tab_3" id="u_need_sfera_6"> <label class="inp_radio" for="u_need_sfera_6"><span><i class="fa fa-check"></i></span>Развлечения </label> </div> <div class="button"> <a href="#" class="blue_btn">Подобрать</a> </div> </div> </div> |
Sass
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 |
// customize bootstrap variables here: @import "bootstrap"; @import "compass"; /*******************colors*******************/ $inner-glow : rgba(0, 0, 0, 0.4); $gray_color : #eeeeee; $blue_color : #2b78e4; /*#4AB1F5*/ $orange_color : #ff9900; $black_color : #000000; $light : rgba(255,255,255, 0.2); $gray_light : #dddddd; .buttons_style{ display : inline; font-size : 12px; line-height : 12.57px; padding : 10px 15px; font-family : Arial; color : #ffffff; text-decoration : none; margin-right : 15px; outline-color : transparent; @include border-radius(2px); @include text-shadow( 0 1px 1px $inner-glow); } .blue_button{ background : $blue_color; @extend .buttons_style; } .gray_button{ background : #666666; @extend .buttons_style; } .button{ a.gray_btn:link, a.gray_btn:active, a.gray_btn:hover, a.gray_btn:visited{ @extend .gray_button; float : left; font-size: 12px; } a.gray_btn:hover{ background : $blue_color; } a.blue_btn:link, a.blue_btn:active, a.blue_btn:hover, a.blue_btn:visited{ @extend .blue_button; float : left; } a.blue_btn:hover{ @extend .gray_button; font-size : 12px; } } .checkboxes_right{ width: 300px; z-index: 99; position: relative; .button{ height: 42px; margin-top: 15px; text-align: center; padding-top: 15px; a:link, a:active, a:hover, a:visited{ float: none; padding: 10px 35px; } } input[type="checkbox"] { height : 25px; width : 100%; margin : 0; padding : 0; display : none; } input[type="checkbox"] + label.head_check{ color: #ffffff; background: $orange_color; font-size: 15px; margin: 0; padding : 8px 15px; .caret{ border-bottom-color: #ffffff; position: absolute; right: 15px; top: 15px; margin: 0; } } input[type="checkbox"]:checked + label.head_check{ .caret{ border-top-color: #ffffff; } } input[type="checkbox"] + label.black{ font-weight: bold; padding : 10px 0; border-bottom : solid 1px $gray_light; } input[type="checkbox"] + label{ color : $black_color; display : block; background : transparent; margin : 0 15px; padding : 5px 0; font-size : 13px; font-weight : normal; cursor : pointer; @include border-radius(1px); .caret{ margin-right: 15px; margin: -2px 10px 0 3px; border-bottom: solid 4px $black_color; border-top: 0; } span { background : transparent; border : solid 1px $black_color; margin : 2px 10px 0 0; @include border-radius(2px); padding : 0; height : 12px; width : 12px; display : block; float : left; i{ display : none; font-size : 14px; line-height : 10px; margin : -2px 0; } } } input[type="checkbox"]:checked + label:after{ clear : both; } input[type="checkbox"]:checked + label{ span { i{ height : 10px; width : 10px; border : none; color : $black_color; display : block; } } .caret{ border-top: solid 4px $black_color; border-bottom: 0; } } #u_need_content, #u_need_tip_content, #u_need_sfera_content, #u_need_result_content{ display : none; padding : 0px; background : $gray_color; margin : 0; } #u_need:checked ~ #u_need_content, #u_need_result:checked ~ #u_need_result_content, #u_need_tip:checked ~ #u_need_tip_content, #u_need_sfera:checked ~ #u_need_sfera_content{ display : block; } #u_need_content{ padding: 5px 0 15px 0; } } |
Большое количество разнообразных слайдеров, аккордионов и т. п.
Карусель с раскрывающимся контентом
В примере все сделано картинками, при желании легко заменяется на слова со стилями. Прокрутка по сдвигу колеса мыши, в раскрытом состоянии так же прокручивается.
Html код
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 |
<div id="ca-container" class="ca-container"> <div class="ca-wrapper" style="overflow: hidden;"> <div class="ca-item ca-item-1" id="bx_2037796212_5"> <div class="ca-item_head"><a href="#" title="Паркур"><img src="images/img_1.png" alt="Паркур"title="Паркур" ></a></div> <div class="ca-item-main"> <a href="#" class="ca-more"> </a> </div> <div class="ca-content-wrapper"> <div class="ca-content"> <a href="#" class="ca-close">close</a> <div class="ca-content-text"> <p> В нашем центре будут созданы все необходимые условия для занятий паркуром.</p><p> Мы создаем место, где ты сможешь эффективно и, что не менее важно, безопасно отрабатывать разнообразные прыжки и акробатические элементы.</p><p> Также вас ждут <strong>мастер-классы от лучших трейсеров России</strong>! </p> </div> </div> </div> </div> <div class="ca-item ca-item-2" id="bx_2037796212_7"> <div class="ca-item_head"><a href="#" title="Батут-центр"><img src="http://kr.tmb.name/images/img_2.png" alt="Батут-центр"title="Батут-центр" ></a></div> <div class="ca-item-main"> <a href="#" class="ca-more"> </a> </div> <div class="ca-content-wrapper"> <div class="ca-content"> <a href="#" class="ca-close">close</a> <div class="ca-content-text"> <p> <strong>Батут</strong> - уникальное устройство для получения положительных эмоций! </p><p>С помощью батута вы сможете повысить мышечный тонус и устойчивость к различным заболеваниям, кроме того аэробная нагрузка при тренировках на батуте помогает бороться с лишним весом и эффективно его снижать. </p> </div> </div> </div> </div> <div class="ca-item ca-item-3" id="bx_2037796212_6"> <div class="ca-item_head"><a href="#" title="Слэклайн"><img src="http://kr.tmb.name/images/img_3.png" alt="Слэклайн" title="Слэклайн" ></a></div> <div class="ca-item-main"> <a href="#" class="ca-more"> </a> </div> <div class="ca-content-wrapper"> <div class="ca-content"> <a href="#" class="ca-close">close</a> <div class="ca-content-text"> <p> <strong>Слэклайн</strong> - активный вид времяпрепровождения и эффективная тренировка вестибулярного аппарата</p><p>. Удержать баланс на узкой нейлоновой полоске - дело непростое, но очень веселое, причем не только для самого канатоходца, но и для окружающих.</p><p> Приходите к нам и оцените сами! </p> </div> </div> </div> </div> <div class="ca-item ca-item-4" id="bx_2037796212_6"> <div class="ca-item_head"><a href="#" title="ВМХ"><img src="http://kr.tmb.name/images/img_4.png" alt="ВМХ" title="ВМХ" ></a></div> <div class="ca-item-main"> <a href="#" class="ca-more"> </a> </div> <div class="ca-content-wrapper"> <div class="ca-content"> <a href="#" class="ca-close">close</a> <div class="ca-content-text"> <p> Для тех, кто не расстается со своим двухколесным другом, у нас также найдется место!</p><p> Для любителей <strong>BMX</strong> у нас будут созданы все условия для тренировок и отработки разнообразных трюков.</p><p> И падать (с кем не бывает) будет совсем не больно! </p> </div> </div> </div> </div> <div class="ca-item ca-item-5" id="bx_2037796212_6"> <div class="ca-item_head"><a href="#" title="Брейк-данс"><img src="http://kr.tmb.name/images/img_5.png" alt="Брейк-данс" title="Брейк-данс" ></a></div> <div class="ca-item-main"> <a href="#" class="ca-more"> </a> </div> <div class="ca-content-wrapper"> <div class="ca-content"> <a href="#" class="ca-close">close</a> <div class="ca-content-text"> <p> <strong>Крылья</strong> - настоящий рай для тех, кто увлекается BreakDance'ом.</p><p> Для вас будет организован отдельный зал со специальным покрытием и огромными зеркалами.</p><p> Ну а для отработки силовых движений - добро пожаловать в акробатическую зону с мягкими матами и поролоновыми ямами. И конечно будут проводиться мастер-классы от профессионалов.</p><p> Приходите, скучно не будет! </p> </div> </div> </div> </div> </div> </div> |
Css код
Js код
Js вызов
|
1 2 3 |
<script type="text/javascript"> $('#ca-container').contentcarousel(); </script> |
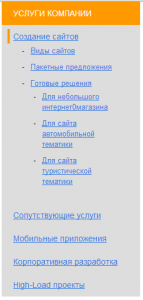
Многоуровневое раскрывающееся меню
Разворачивается по клику на пункт меню, сворачивается по клику на тот же пункт или на другой пункт (соответственно разворачивая его)
Файл js
Html код
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 |
<div id="left_menu_second"> <ul class="nav nav-pills" id="left_menu_second_ul"> <li class="title"> <a href="#"><i class="fa fa-list-ul"></i> Услуги компании</a> </li> <li> <a href="#" title="Создание сайтов">Создание сайтов</a> <ul class="dropdown-menu"> <li> <a href="#">Виды сайтов</a> <ul class="dropdown-menu"> <li><a href="#">Сайт-визитка</a></li> <li><a href="#">Интернет-витрина</a></li> <li><a href="#">Интернет-магазин</a></li> <li><a href="#">Портал</a></li> <li><a href="#">Корпоративный сайт</a></li> <li><a href="#">Адаптивная верстка</a></li> </ul> </li> <li> <a href="#">Пакетные предложения</a> <ul class="dropdown-menu"> <li><a href="#">Эффективный сайт</a></li> <li><a href="#">Интернет-магазин «под ключ»</a></li> <li><a href="#">Интернет-витрина «под ключ»</a></li> <li><a href="#">Перенос сайта на нашу CMS</a></li> </ul> </li> <li> <a href="#" title="Готовые решения" >Готовые решения</a> <ul class="dropdown-menu"> <li><a href="#">Для небольшого интернет0магазина</a></li> <li><a href="#">Для сайта автомобильной тематики</a></li> <li><a href="#">Для сайта туристической тематики</a></li> </ul> </li> </ul> </li> <li> <a href="#" title="Сопутствующие услуги">Сопутствующие услуги</a> <ul class="dropdown-menu"> <li><a href="#">Техническая поддержка</a></li> <li><a href="#">Внедрение юзабилити</a></li> <li><a href="#">Дизайн</a></li> <li><a href="#">А/В тестирование</a></li> <li><a href="#">Клиентская оптимизация сайта</a></li> <li><a href="#">Доработка сайта</a></li> </ul> </li> <li> <a href="#" title="Мобильные приложения" class="open collapsible ">Мобильные приложения</a> <ul class="dropdown-menu"> <li><a href="#">iOS</a></li> <li><a href="#">Android</a></li> <li><a href="#">Windows Phone</a></li> <li><a href="#">Кросс-платформенные приложения</a></li> <li><a href="#">Пакет iOS - Android</a></li> </ul> </li> <li> <a href="#" title="Корпоративная разработка">Корпоративная разработка</a> </li> <li> <a href="#" title="High-Load проекты">High-Load проекты</a> </li> </ul> </div> |
Sass код
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 |
// customize bootstrap variables here: @import "bootstrap"; @import "compass"; /*******************colors*******************/ $orange_color : #ff9900; $blue_color : #2b78e4; /*#4AB1F5*/ $black_color : #000000; $gray_light : #dddddd; #left_menu_second{ ul{ margin : 0; width : 260px; li{ width : 240px; background : $gray_light; padding : 10px 20px; margin : 0; position : relative; .caret{ display :none; } a:link, a:active, a:hover, a:visited{ padding : 0px; margin : 0; color : $blue_color; display : inline; border-bottom : none; background : transparent; text-decoration : underline; @include border-radius(0); i{ padding-right : 5px; } } a:hover{ color : $black_color; text-decoration : none; } .dropdown-menu{ position : relative; margin : 0; background : transparent; border : none; width : inherit; z-index: 100; @include border-radius(0); @include box-shadow(none); li{ margin : 0 20px 10px 10px; width : initial; padding : 0 20px; font-size : 13px; a:link, a:active, a:hover, a:visited{ width : 100%; display : block; white-space: normal; position : relative; &:before{ content : "-"; color : $black_color; position : absolute; left : -15px; top : 0; } } .dropdown-menu{ li{ margin-left: 0; padding-right: 0; } } } .open:before{ border : none; } } } .open:before{ position : absolute; content : " "; border-left : solid 4px $orange_color; left : -10px; top : -5px; height : 25px; } li.title{ background : $orange_color; font-weight : normal; a:link, a:active, a:hover, a:visited{ color : #ffffff; background : transparent; border : none; text-transform: uppercase; text-decoration: none; } .caret{ position : absolute; display : block; height : 0; width : 0; top : 0; right : -30px; border : solid 18px transparent; border-left : solid 12px $orange_color; } } } } |
Js вызов
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 |
<script type="text/javascript"> $(document).ready(function() { $('ul#left_menu_second_ul ul').each(function(i) { //Проверить все подменю if ($.cookie('submenuMark-' + i)) { //Если информация о подменю сохранена в куках $(this).show().prev().removeClass('collapsed').addClass('open'); //Показать их } else { $(this).hide().prev().removeClass('open').addClass('collapsed'); //Иначе скрыть } $(this).prev().addClass('collapsible').click(function() { //Присоединить обработчик события var this_i = $('ul#left_menu_second_ul ul').index($(this).next()); //Получить индекс щёлкнутого подменю if ($(this).next().css('display') == 'none') { //Когда открыто подменю, свернуть остальные подменю $(this).parent('li').parent('ul').find('ul').each(function(j) { if (j != this_i) { $(this).slideUp(200, function () { $(this).prev().removeClass('open').addClass('collapsed'); cookieDel($('ul#left_menu_second_ul ul').index($(this))); }); } }); //Конец блока сворачивания остальных подменю $(this).next().slideDown(200, function () { //Показать подменю $(this).prev().removeClass('collapsed').addClass('open'); cookieSet(this_i); }); } else { $(this).next().slideUp(200, function () { //Спрятать подменю $(this).prev().removeClass('open').addClass('collapsed'); cookieDel(this_i); $(this).find('ul').each(function() { $(this).hide(0, cookieDel($('ul#left_menu_second_ul ul').index($(this)))).prev().removeClass('open').addClass('collapsed'); }); }); } return false; //Не следовать по ссылке; true - следовать }); }); }); function cookieSet(index) { $.cookie('submenuMark-' + index, 'opened', {expires: null, path: '/'}); //Поставить куку "подменю раскрыто" } function cookieDel(index) { $.cookie('submenuMark-' + index, null, {expires: null, path: '/'}); //Удалить куку "подменю раскрыто" } </script> |
Карусель на 3 картинки
min.js для карусели
css для карусели
Html – код
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 |
<div id="carousel_3d" class="pull-left"> <div class="carousel-feature" style=""> <a href="#"><img class="carousel-image" alt="Изображениен 1" src="http://guazzo.ru/forblog/web/jquery/3d-karusel-izobrazheniy/img/1.jpg" style=""></a> <div class="carousel-caption-text" style=""> <p> Эта зона обычно используется для создания заголовка к изображению </p> </div> </div> <div class="carousel-feature" style=""> <a href="#"><img class="carousel-image" alt="Изображениен 2" src="http://guazzo.ru/forblog/web/jquery/3d-karusel-izobrazheniy/img/2.jpg" style=""></a> <div class="carousel-caption-text" style=""> <p> Фон будет расширяться в зависимости от подписи </p> </div> </div> <div class="carousel-feature" style=""> <a href="#"><img class="carousel-image" alt="Изображениен 3" src="http://guazzo.ru/forblog/web/jquery/3d-karusel-izobrazheniy/img/3.jpg" style=""></a> <div class="carousel-caption-text" style=""> <p> В подпись можно разместить изображение </p> </div> </div> <div class="carousel-feature" style=""> <a href="#"><img class="carousel-image" alt="Изображениен 4" src="http://guazzo.ru/forblog/web/jquery/3d-karusel-izobrazheniy/img/4.jpg" style=""></a> </div> <div class="carousel-feature" style=""> <a href="#"><img class="carousel-image" alt="Изображениен 5" src="http://guazzo.ru/forblog/web/jquery/3d-karusel-izobrazheniy/img/5.jpg" style=""></a> <div class="carousel-caption-text" style=""> <p> Цвет фона можно изменить с помощью CSS. Прозрачность можно изменить в настройках </p> </div> </div> <ul class="tracker-individual-container" style="display: block; opacity:1;"> <li> <div class="tracker-individual-blip" id="tracker-1" style="cursor: pointer;">1</div> </li> <li> <div class="tracker-individual-blip" id="tracker-2" style="cursor: pointer;">2</div> </li> <li> <div class="tracker-individual-blip" id="tracker-3" style="cursor: pointer;">3</div> </li> <li> <div class="tracker-individual-blip" id="tracker-4" style="cursor: pointer;">4</div> </li> <li> <div class="tracker-individual-blip" id="tracker-5" style="cursor: pointer;">5</div> </li> </ul> </div> |
js для запуска
|
1 2 3 4 5 6 7 8 9 10 |
<script type="text/javascript"> $(document).ready(function() { var carousel = $("#carousel_3d").featureCarousel({ pauseOnHover: true, carouselSpeed: 800, trackerSummation: false, sidePadding: 0 }); }); </script> |
PPA nginx для Ubuntu с ngx_pagespeed
Ссылка на PPA: https://launchpad.net/~sandyd/+archive/nginx-current-pagespeed
Быстрое добавление:
|
1 2 3 |
sudo mkdir /var/ngx_pagespeed_cache sudo chmod 777 /var/ngx_pagespeed_cache sudo add-apt-repository ppa:sandyd/nginx-current-pagespeed |
В /etc/nginx/nginx.conf добавляем в секцию http:
|
1 2 3 4 5 6 7 8 9 10 11 |
gzip on; gzip_disable "msie6"; pagespeed FileCachePath /var/ngx_pagespeed_cache; gzip_vary on; gzip_proxied any; gzip_comp_level 9; gzip_buffers 16 8k; gzip_http_version 1.1; gzip_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript application/javascript; |
В настройках хоста добавляем:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
pagespeed on; pagespeed EnableFilters prioritize_critical_css; pagespeed EnableFilters defer_javascript; pagespeed EnableFilters sprite_images; pagespeed EnableFilters extend_cache; # pagespeed EnableFilters convert_png_to_jpeg; # pagespeed EnableFilters convert_jpeg_to_webp; pagespeed EnableFilters collapse_whitespace; pagespeed EnableFilters remove_comments; location ~ "\.pagespeed\.([a-z]\.)?[a-z]{2}\.[^.]{10}\.[^.]+" { add_header "" ""; } location ~ "^/ngx_pagespeed_static/" { } location ~ "^/ngx_pagespeed_beacon$" { } location /ngx_pagespeed_statistics { allow 127.0.0.1; deny all; } location /ngx_pagespeed_global_statistics { allow 127.0.0.1; deny all; } location /ngx_pagespeed_message { allow 127.0.0.1; deny all; } location /pagespeed_console { allow 127.0.0.1; deny all; } |
Примечание: convert_png_to_jpeg и convert_jpeg_to_webp закомментированы, поскольку могут вызывать серьезные искажения в картинках.
Альтернативный репозиторий: apt.kura.io
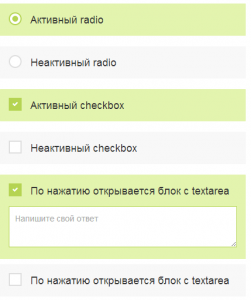
Красивые input и отображение блока через css
Красивые input и отображение блока через css
HTML-код
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ru" lang="ru"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <link href="/stylesheets/styles.css" type="text/css" rel="stylesheet" > <link href="//netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.css" rel="stylesheet"> </head> <body> <input type="radio" name="tab_1" checked="checked" id="checkbox_2"> <label class="inp_radio" for="checkbox_2"><span></span>Активный radio</label> <input type="radio" name="tab_1" id="checkbox_4"> <label class="inp_radio" for="checkbox_4"><span></span>Неактивный radio</label> <input type="checkbox" name="tab_2" checked="checked" id="checkbox_7"> <label class="inp_radio" for="checkbox_7"><span><i class="fa fa-check"></i></span>Активный checkbox</label> <input type="checkbox" name="tab_2" id="checkbox_8"> <label class="inp_radio" for="checkbox_8"><span><i class="fa fa-check"></i></span>Неактивный checkbox</label> <input type="checkbox" name="tab_2" checked="checked" id="checkbox_9"> <label class="inp_radio" for="checkbox_9"><span><i class="fa fa-check"></i></span>По нажатию открывается блок с textarea </label> <div id="checkbox_9_textar"> <textarea class="contact-input" id="checkbox_9_text" placeholder="Напишите свой ответ" ></textarea> </div> <input type="checkbox" name="tab_2" id="checkbox_10"> <label class="inp_radio" for="checkbox_10"><span><i class="fa fa-check"></i></span>По нажатию открывается блок с textarea </label> <div id="checkbox_10_textar"> <textarea class="contact-input" id="checkbox_10_text" placeholder="Напишите свой ответ" ></textarea> </div> </body> </html> |
Sass-код
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 |
// customize bootstrap variables here: @import "bootstrap"; @import "compass"; /*******************colors*******************/ $radio_bg : #ffffff; $input_color : #dedede; $input_color_active : #b5d452; $li_bg_active : #e3f4ae; $li_bg : #f8f8f8; body{ width: 420px; } input[type="radio"], input[type="checkbox"] { margin : 0; padding : 0; display : none; } input[type="radio"] + label{ width : 100%; margin : 9px 0; background : $li_bg; padding : 15px; font-size : 18px; font-weight: normal; cursor : pointer; span { background : $radio_bg; border : solid 2px $input_color; margin : 0 15px 0 0; padding : 0; height : 22px; width : 22px; @include border-radius(50%); display : block; float : left; } } input[type="radio"]:checked + label:after{ clear : both; } input[type="radio"]:checked + label{ background : $li_bg_active; span { border : solid 2px $input_color_active; } span:after{ height : 10px; width : 10px; border : none; background : $input_color_active; display : block; content : ' '; margin : 4px; @include border-radius(50%); } } input[type="checkbox"] + label{ width : 100%; margin : 9px 0; background : $li_bg; padding : 15px; font-size : 18px; font-weight : normal; cursor : pointer; @include border-radius(1px); span { background : $radio_bg; border : solid 2px $input_color; margin : 0 15px 0 0; padding : 0; height : 22px; width : 22px; display : block; float : left; i{ display : none; font-size : 10px; line-height : 10px; margin : 4px; } } } input[type="checkbox"]:checked + label:after{ clear : both; } input[type="checkbox"]:checked + label{ background : $li_bg_active; span { border : solid 2px $input_color_active; background : $input_color_active; i{ height : 10px; width : 10px; border : none; color : $radio_bg; display : block; } } } #checkbox_9_textar, #checkbox_10_textar{ display : none; padding : 15px; background : $li_bg_active; margin : -25px 0 0 0; textarea{ width : 100%; height : 70px; padding : 10px; border : solid 1px $input_color_active; outline-color: transparent; } } #checkbox_9:checked ~ #checkbox_9_textar, #checkbox_10:checked ~ #checkbox_10_textar{ display : block; } |
Использование transform для клевых анимаций
Урок посвящен реализации прикольных штук через transform без использования js
CSS трансформации и анимация
.htaccess для PageSpeed оптимизации
|
1 2 3 4 5 6 7 8 9 |
<FilesMatch ".(js|css|html|php|xml)$"> SetOutputFilter DEFLATE </FilesMatch> <FilesMatch ".(html|css|js|swf|pdf|xml|mp3|gif|jpg|png)$"> ExpiresActive On ExpiresDefault "access plus 90 days" Header append Cache-Control "public" </FilesMatch> |
Для корректной работы надо включить модули deflate, headers, expires
UPD: В PLESK 12.x+ есть одна особенность.
Поскольку по-умолчанию в plesk всё идет по принципу из nginx в apache, то для включения сжатия необходимо зайти в Web Server Settings for EXAMPLE.com(вкладка Websites & Domains) и в поле Additional nginx directives прописать необходимые параметры для nginx:
|
1 2 3 4 5 |
gzip on; gzip_proxied any; gzip_types text/plain text/xml text/css application/x-javascript application/javascript; gzip_vary on; gzip_disable "msie6"; |